安装 lsky-pro
使用 docker 的方式安装 lsky-pro,配置文件为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
services:
lsky-pro:
container_name: lsky-pro
image: dko0/lsky-pro
restart: always
volumes:
- ./data/html:/var/www/html
ports:
- 7791:80
environment:
- MYSQL_HOST=mysql
- MYSQL_DATABASE=lsky-pro
- MYSQL_USER=lsky-pro
- MYSQL_PASSWORD=lsky-pro
mysql:
image: mysql:latest
container_name: lsky-pro-db
restart: always
environment:
- MYSQL_DATABASE=lsky-pro
- MYSQL_USER=lsky-pro
- MYSQL_PASSWORD=lsky-pro
- MYSQL_ROOT_PASSWORD=lsky-pro
volumes:
- ./data/db:/var/lib/mysql
ports:
- 3307:3306
|
docker-compose up -d 后登录 http://<IP>:7791 可以进入安装界面。进行如下配置:
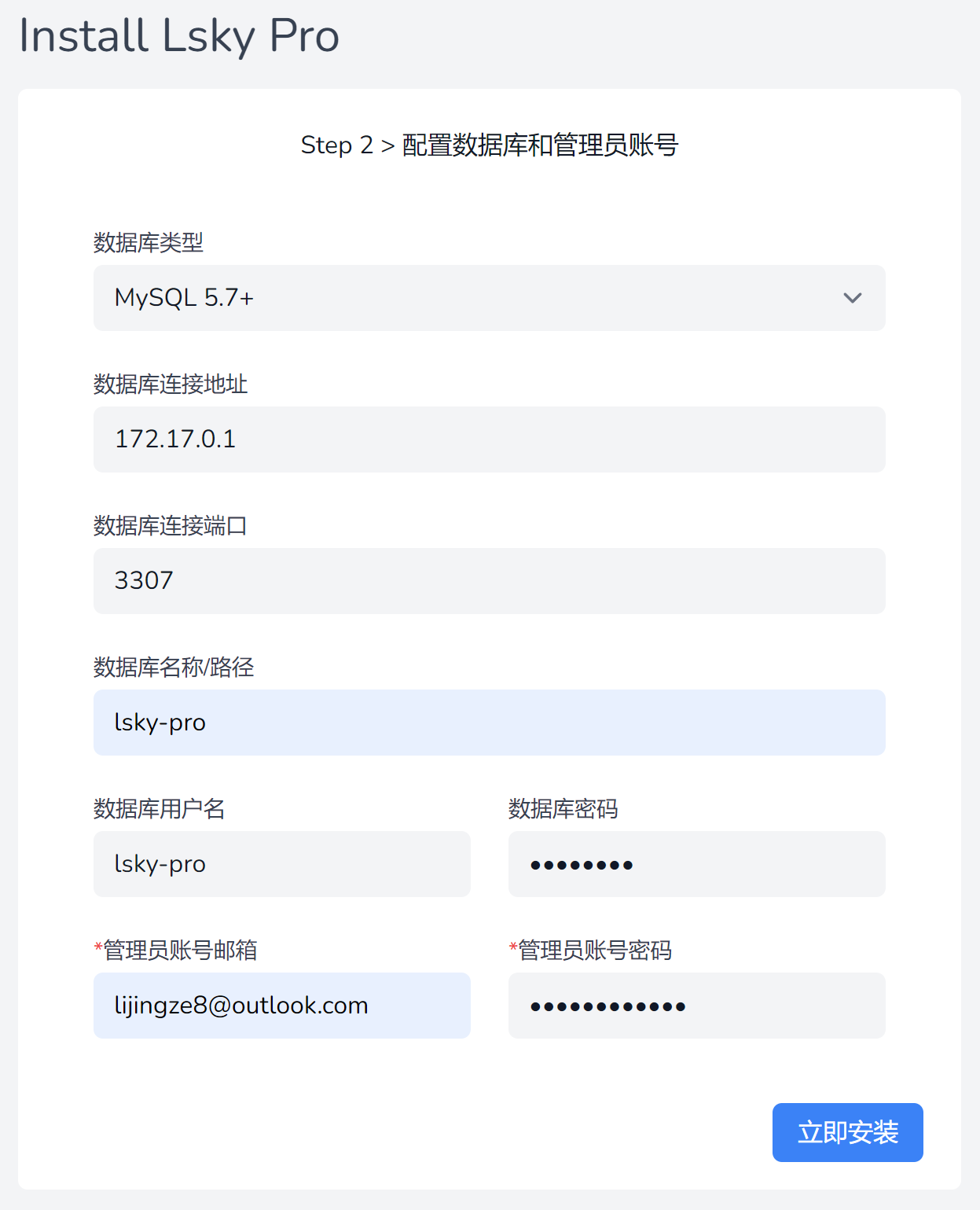
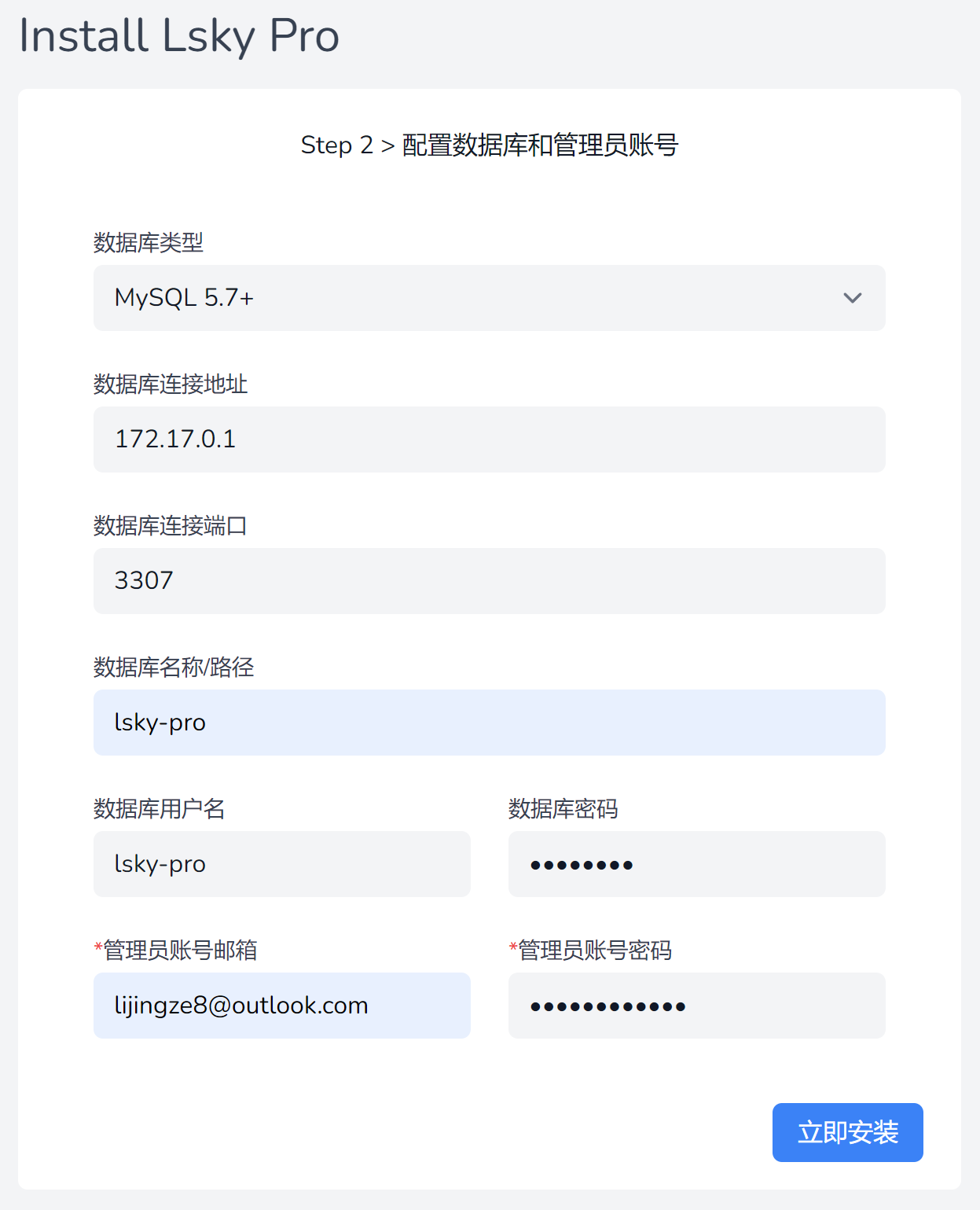
 install
install
- 数据库连接地址:使用 docker 内部的网桥地址 172.17.0.1;
- 数据库连接端口:使用配置文件中的 3307;
- 数据库名称/路径、数据库用户名和数据库密码:均为
lsky-pro。
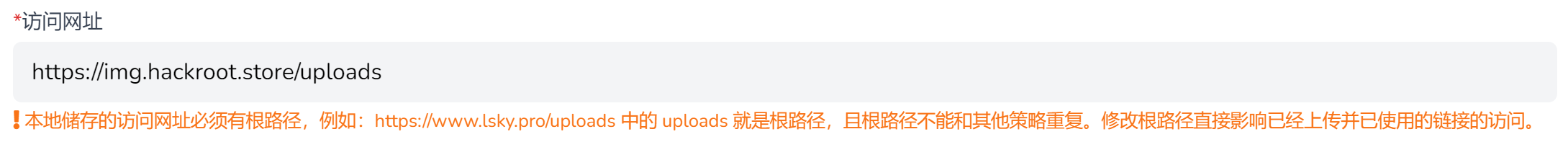
设置存储策略
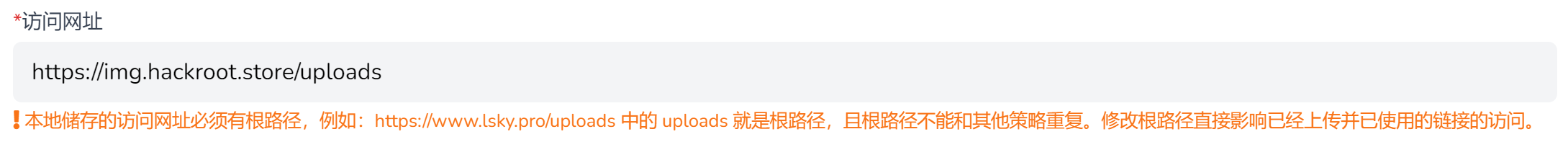
在图床中创建新的存储策略,同样使用本地存储,修改访问网址:

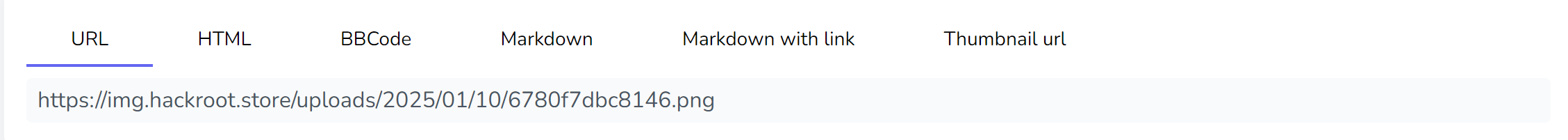
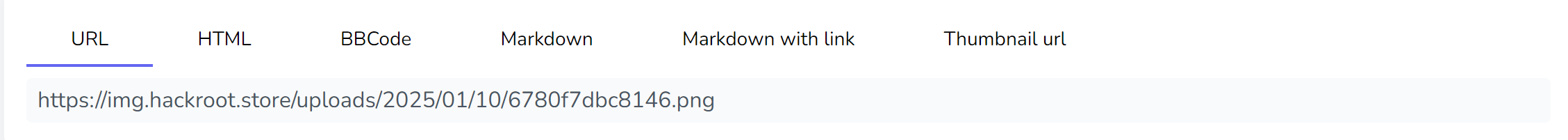
则此时生成的连接将会以 https://img.hackroot.store/uploads/ 开头:

开启 HTTPS
警告
如果不开启 HTTPS,则引用任何图床中的图片都无法完成加载。这是因为博客使用 HTTPS 搭建,默认会禁止显示任何 HTTP 的内容。
由于 lsky-pro 中默认访问 URL 的时候使用 HTTP,我们需要修改其源代码来强制开启 HTTPS 访问,参考 issue:
1
2
|
docker exec -it <container name> sed -i '32 a \\\Illuminate\\Support\\Facades\\URL::forceScheme('"'"'https'"'"');' \
/var/www/html/app/Providers/AppServiceProvider.php
|
重启 docker 服务即可生效。接下来,先配置 nginx 的端口转发:
1
2
3
4
5
6
7
8
9
10
11
|
server {
server_name img.hackroot.store;
location / {
proxy_pass http://localhost:7791;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
|
最后使用 certbot 完成一键证书申请: